I use splinter to automate downloading information from banks and brokerages. It works well. Those sites are usual horribly designed, outdated, and a royal pain to navigate. Suffering through the one-time process of developing a script to automated dealing with them is well worth it.
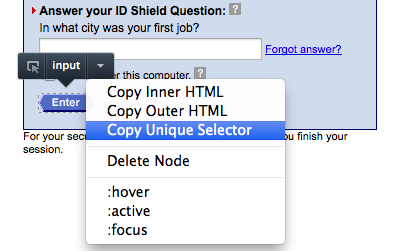
Usually the script development is simply done by inspecting DOM element ids or names. But some of these bank sites are so bad, you’re left with trying to send a click event to an image buried in a table with little in the way of navigation helpers. In this case, Firefox’s Copy Unique Selector works well. Just inspect the element and access the function via the dropdown:

This will give you something like:
.bg8 > td:nth-child(3) > table:nth-child(1) > tbody:nth-child(1) > tr:nth-child(11) > td:nth-child(2) > input:nth-child(1)
With this I can use browser.find_by_css() to access the element.
Super ugly, yes, but when the source you’re working with is ancient and has virtually no identifiers to hook into, it may be the simplest approach.